It's been more than 11 years since I last wrote a blogpost. During my college days, I loved taking complex concepts and presenting them in an easy-to-digest format. I used to teach computer subjects to my friends just the night before their exam. Despite finding it easy to explain concepts on the fly, I've always struggled with putting my thoughts to written words.
As my career has progressed, I've felt the need to rekindle this passion and work on distilling and writing the things I read, learn, build and think about. My goal is not to teach you something specific, but to embark on a journey of learning and self-discovery. If you find something valuable here, that would be a wonderful bonus. As Richard Feynman said,
What I cannot create, I do not understand.
Breaking the hiatus
Before I started writing again, I wanted a frictionless way to create beautiful blogs and publish them on my own domain, which I've owned for over 15 years but haven't updated or maintained in a long time. The previous website was built with HTML, CSS, and PHP, and the blog was managed via WordPress. It worked fine for its time. However, as web technologies advanced and the variety of devices used to access the web expanded, it couldn't keep up and started to look outdated on different screen sizes. Writing blogs on wordpress was a hassle and its plugin management can get confusing, especially if multiple plugins are interacting with each other in complex ways
This led me to search for better programming languages, frameworks, templates, and designs. In a world where instant access to anything is just a click away, building something from scratch remains a challenge. Drawing inspiration from various designs I encountered online, I decided to rethink my technical stack.
My goal were simple and limited to:
- Ensure the website could be hosted on a simple Apache-base server and managed via cPanel's file-manager reducing the complexity of routing.
- Writing new blog posts as easy as writing in markdown, keeping them clean, intutive and easy to read and write.
- The webpage / application should be responsive and give a "journal" feel.
The new technical stack
The code and content for this website are available on my GitHub for you to explore and perhaps use to revamp your own website. You can read further to learn how I ended up choosing the frameworks I used.
Web Frameworks
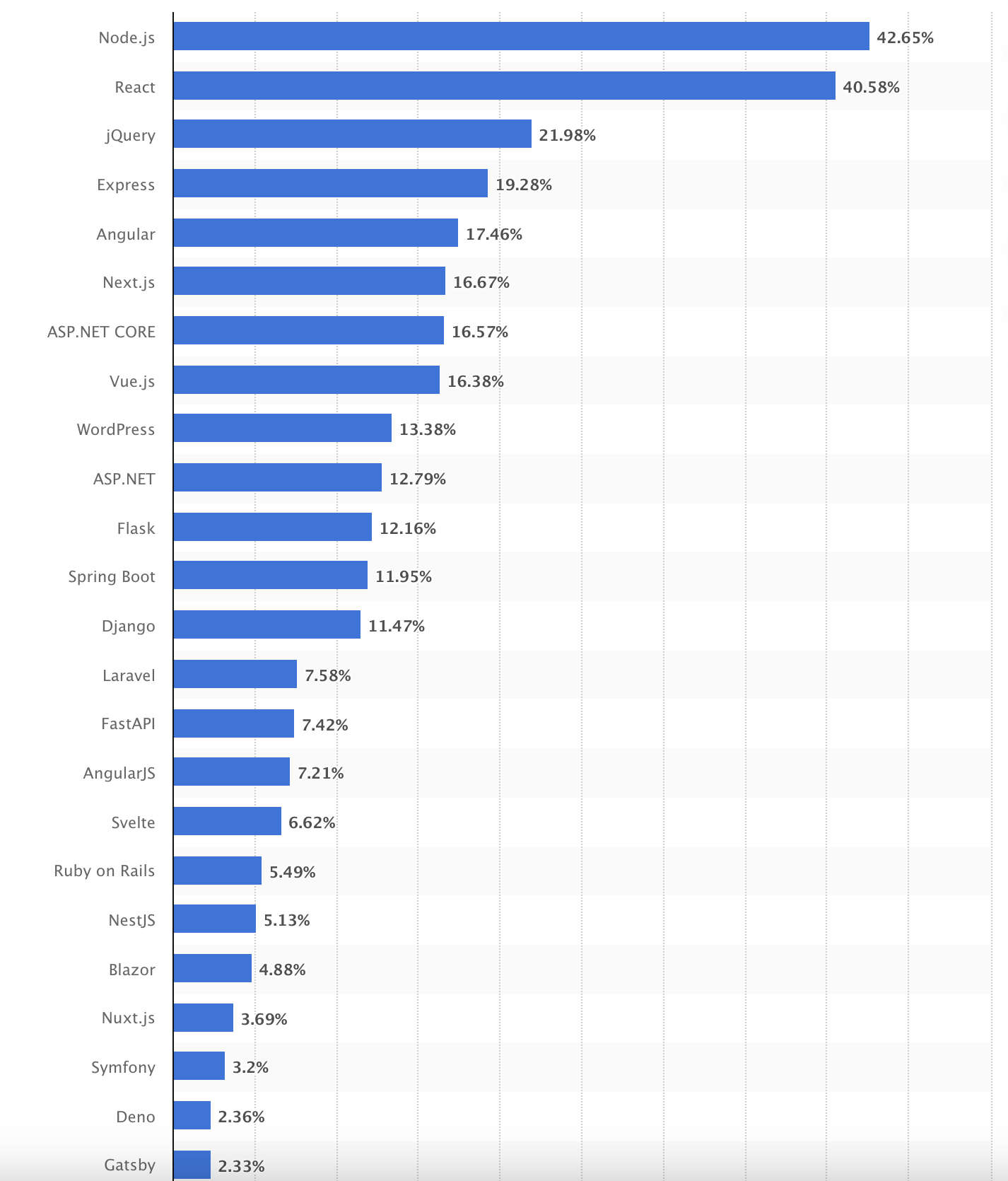
Reading up about the modern web development, a few front-end frameworks stand out from the rest by a big margin as you can see from this usage graph from statista. All of these frameworks/libraries/SDKs are not mutually exclusive and can be used with one another depending upon what you're building.

Let's look at the top-10 frameworks and what they do in a simple terms:
- Node.js: A JavaScript runtime environment that allows you to run JavaScript code on any machine, making it essential for building applications with JavaScript frameworks.
- React: A JavaScript library for building user interfaces using reusable components. Developed and maintained by facebook, it uses a declarative approach to create interactive UIs.
- jQuery: A fast, small, and feature-rich JavaScript library. It simplifies HTML DOM traversal, event handling, animation, Ajax interactions, making it easier to write cross-browser compatible code.
- Express: A minimal and flexible
node.jsweb application framework that provides a robust set of features for web, desktop and mobile applications. It's widely used for RESTful APIs and server-side applications. - Angular: A framework for building single-page client applications using HTML and TypeScript. Developed and maintained by Google, it makes dynamic web apps with a strong emphasis on performance and scalability.
- Next.js: A
Reactframework that enables server-side rendering and static-website generation forReact-based web applications. It provides a good developer experience with features like automatic code splitting, file-based routing, page layouts and hot-reloading. - ASP.NET Core: A cross-platform, high-performance framework for building modern, cloud-based, and internet-connected applications. Developed by Microsoft, it allows developers to build web apps and services, IoT apps, and mobile backends.
- Vue.js: A progressive JavaScript framework for building user interfaces. It is designed to be incrementally adoptable, with a core library focused on the view layer only, making it easy to integrate with other projects or libraries.
- Wordpress: An open-source content management system (CMS) written in PHP. It is known for its flexibility and ease of use, allowing users to create and manage websites and blogs without needing extensive programming knowledge.
- ASP.NET: A framework for building web applications and services with .NET and C#. Developed by Microsoft, it provides a robust and scalable environment for creating dynamic web pages, APIs, and other online applications.
Choosing the right framework
The two most used and important framework Node.js and React are probably the best choice for making the website. They provide a complete solution to build a profile and blogging website with their intensive ecosystem. React also supports markdown rendering with the React-Markdown library. Using react significantly changes how you interact with your HTML DOM, making jQuery slightly unnecessary. Although, a few places you would, jQuery can make that easier.
Given the requirements for hosting the application on an Apache based server, its beneficial to create a static website. Dynamic websites tend to add extra load on the server and increase server costs. Additionally, maintaining a static website eliminates the need for a database and any complex interactions, making it easier to manage as the blog grows. Next.js natively supports exporting the website as a static website and can easily be hosted on Apache cPanel. If one needs special features like user-login, comments, likes for your website, it'll be easier to write your blog on specialized platform like Medium or Substack, which offer advance editing capabilities and also help you monetize your content.
Other frameworks aren't required because they often add unnecessary complexity or overlap in functionality. jQuery, for instance, simplifies DOM manipulation and event handling, but modern JavaScript and CSS have largely obviated the need for it. Angular is powerful but can be overkill for simpler applications, introducing a steeper learning curve and additional overhead. Express, while excellent for server-side applications, is unnecessary if a static site architecture is chosen. ASP.NET and ASP.NET Core are robust frameworks but are tied to the .NET ecosystem, which may not align with a JavaScript-focused stack. WordPress is a versatile content-management-system (CMS) but can be heavy and less flexible for custom development needs. Vue.js, though flexible and easy to integrate, would introduce an additional layer of complexity without significant benefits over the chosen stack. Therefore, sticking to a streamlined set of technologies (Node.js, React, and Next.js) avoids redundancy and maintains a clean, efficient development process.
Wrapping Up
It took me a few months to get here due to immense static friction, or procrastination as people call it. However, I hope to continue writing with more dilligence and discipline. I look forward to sharing more insights and experiences with you. Stay tuned for more updates!
